HTTP Cookie
서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다. 브라우저는 그 데이터 조각들을 저장해 놓았다가,
동일한 서버에 재 요청을 할 때 저장된 쿠키 데이터를 함께 전송합니다.
서버는 클라이언트가 함께 보낸 쿠키의 데이터를 확인하여 요청이 동일한 브라우저에서 온 것인지 확인할 수 있습니다.
이를 이용하여 무상태 프로토콜인 HTTP의 상태 정보를 기억할 수 있습니다. ex) 로그인 상태 유지

HTTP Cookie 기능
- 세션관리(Session Management)
서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등의 정보를 관리합니다. - 개인화(Personalization)
사용자에 선호에 따른 테마나 세팅들을 설정할 수 있습니다. - 트래킹(Tracking)
사용자의 행동을 기록하고 분석할 수 있습니다.
HTTP Cookie 사용
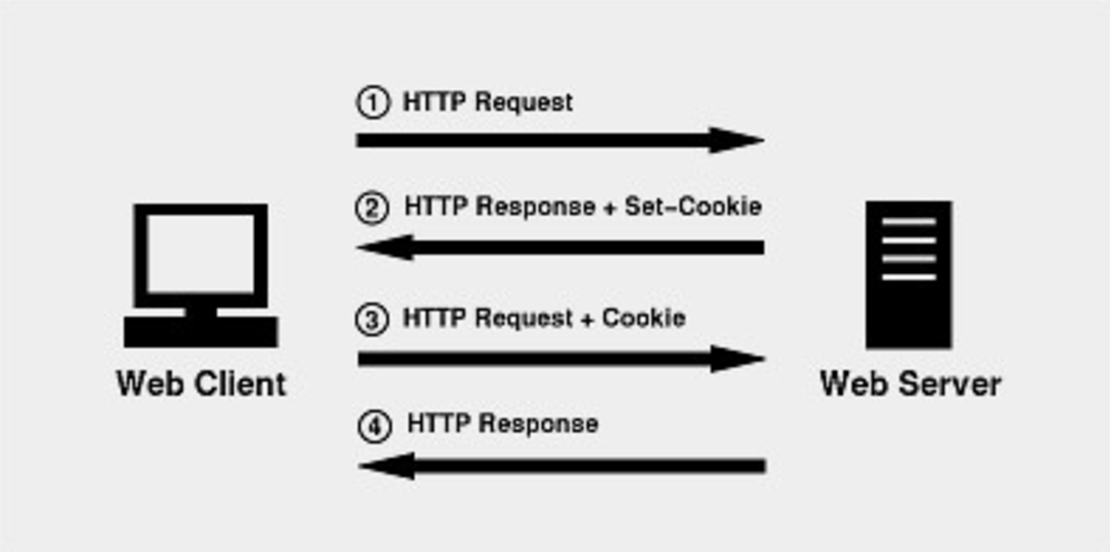
HTTP 요청을 수신할 때, 서버는 응답과 함께 'Set-Cookie' 헤더를 전송할 수 있습니다. 이렇게 전송된 쿠키는 브라우저에 의해 저장되며, 그 후 같은 서버에 의해 만들어진 요청들의 HTTP Cookie 헤더안에 포함되어 전송됩니다.
Set-Cookie와 Cookie 헤더
Set-Cookie 헤더는 서버로부터 사용자에게 전송됩니다. 간단한 쿠키는 아래와 같이 설정할 수 있습니다.
Set-Cookie: {cookie-name} = {cookie-value}

- 서버는 클라이언트에게 헤더에 쿠키 데이터를 저장하여 전달합니다.
- 클라이언트는 쿠키 데이터를 저장소에 저장합니다.
- 해당 서버에 모든 요청을 할 때 쿠키 데이터를 함께 포함합니다.
- 서버는 해당 클라이언트를 식별할 수 있습니다. (개인화 가능)
Cookie’s Life-Cycle
- 세션 쿠키는 현재 세션이 끝날 때 삭제됩니다. 브라우저는 “현재 세션”이 끝나는 시점을 정의하며, 어떤 브라우저
들은 재시작 할 때 세션을 복원해 세션 쿠키가 무기한 존재할 수 있도록 합니다. - 영속적인 쿠키는 Expires 속성에 명시된 날짜에 삭제되거나, Max-Age 속성에 명시된 기간 이후에 삭제됩니다.
ex) Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT;
Secure과 HttpOnly 쿠키
- Secure Cookie
HTTPS 프로토콜 상에서 암호화된 요청일 경우에만 전송됩니다. 하지만 민감한 정보는 절대 쿠키에 저장하면 안됩니다. 왜냐하면 본질적으로 안전하지 않고 실질적인 보안을 제공하지 않기 때문입니다. - HttpOnly Cookie
XSS(Cross-Site Scripting) 공격을 방지하기 위해 JavaScript의 Document.cookie API에 접근할 수 없게 합니다. 그들은 서버에게 전송되기만 합니다. 서버 쪽에서 지속되고 있는 세션의 쿠키는 JavaScript를 사용할 필요성 이 없기 때문입니다.
ex) Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly
Cookie 스코프
Domain 그리고 Path 디렉티브는 쿠키의 스코프를 정의합니다.
어떤 URL을 쿠키가 보내야 하는지를 설정합니다.
Domain
쿠키가 전송되게 될 호스트를 명시합니다. 만약 명시되지 않는다면 현재 문서 위치의 호스트 일부를 기본값으로 합니다.
도메인이 명시가 되면 서브 도메인들은 항상 포함됩니다.
HTTP Cookie를 이용한 부하 분산(Load Balancing)
- HTTP 요청을 처음 서버에 보낼 때 HTTP 응답을 보낼 때 Set-Cookie를 통해 serverId를 설정해줍니다.
- 동일한 서버에 다음 요청을 보낼 때 { Cookie: ServerId = 1 }을 함께 요청합니다.
- 사용자가 주로 사용하게 될 서버를 설정해줍니다. (대규모 서비스에서 활용)
*** 쿠키는 브라우저를 종료해도 유지되기 때문에 이를 통해 사용자 기반 부하 분산을 사용할 수 있습니다. ***
더 자세한 내용
HTTP 메시지
서버와 클라이언트 간에 데이터를 교환하는 방식입니다. 메시지 타입은 두 가지가 있습니다.
- 요청 (Request)
클라이언트가 서버로 전달해서 서버의 행동이 일어나도록 하는 메시지입니다.

- 응답 (Response)
요청에 대한 서버의 답변 메시지입니다.

HTTP 메시지는 ASCII로 인코딩된 텍스트 정보로 여러 줄로 되어 있고 설정파일, API, 혹은 다른 인터페이스를 통해 제공됩니다.
초기에는 클라이언트와 서버 사이의 연결을 통해 공개적으로 전달되었습니다. 하지만 HTTP/2 에서는 최적화와 성능 향상을 위해 HTTP 프레임으로 나누어 졌습니다. 현재는 소프트웨어, 브라우저, 프록시, 또는 웹 서버가 메시지를 작성합니다.
HTTP 요청

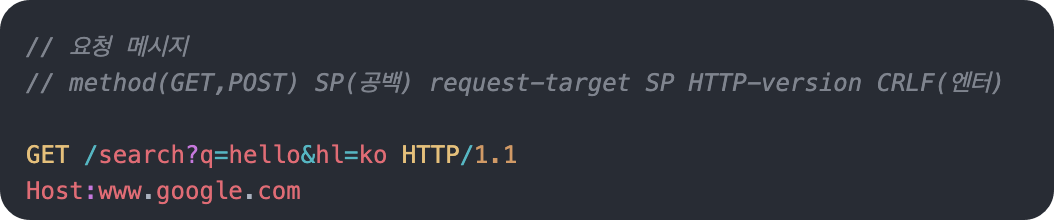
■ Start Line
- HTTP 요청은 서버가 특정 동작을 취할 수 있도록 하기 위해 클라이언트에게 전송하는 메시지입니다.
- startline은 세 가지 요소로 이루어져 있습니다.
1. HTTP 메서드
서버가 수행햐아 할 동작을 나타냅니다. ex) GET, POST, HEAD, OPTIONS
2. URL, 프로토콜, 포트 도메인의 절대 경로
- origin
끝에 ‘?’와 쿼리 문자열이 붙는 절대 경로입니다. 이는 가장 일반적인 형식이며 GET, POST, HEAD, OPTIONS 메서드와 함께 사용합니다. - absolute
완전한 URL 형식입니다. 대부분 GET과 함께 사용합니다. - authority
도메인 이름 및 옵션 포트로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우 CONNECT와 함께 사용합니다. - asterisk
OPTIONS와 함께 ‘*’ 하나로 간단하게 서버 전체를 나타냅니다.
3. HTTP 버전
메시지의 남은 구조를 결정하기 때문에, 응답 메시지에서 써야 할 HTTP 버전을 알려주는 역할을 합니다.
■ 헤더
- 대소문자 구분없는 문자열 다음에 콜론이 붙으며, 그 뒤에 오는 값은 헤더에 따라 달라집니다.
- 보통 헤더는 값까지 포함해 한 줄로 구성됩니다.
1. General 헤더
via 헤더: 메시지 전체에 적용됩니다.
2. Request 헤더
User-Agent, Accept-Type, Accept-Language 헤더: 요청 내용을 구체화 시킵니다.
Referer: 컨텍스를 제공합니다.
If-None: 조건에 따른 제약 사항을 적용합니다.
3. Entity
Content-Length: 요청 본문에 적용됩니다.
요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다.
■ 본문
- 요청의 마지막 부분에 들어갑니다. 리소스를 가져오는 요청은 보통 본문이 필요하지 않습니다. (GET, HEAD, DELETE, OPTIONS 요청)
- 서버에 데이터 업데이트를 위해 전송합니다. (POST 요청)
1. 단일-리소스 본문(single-resource bodies)
헤더 두개(Content-Type, Content-Length) 로 정의된 단일 파일로 구성됩니다.
2. 다중-리소스 본문(multiple-resource bodies)
파트마다 다른 정보를 지니게 됩니다. 보통 HTML 폼과 관련이 있습니다.
HTTP 응답

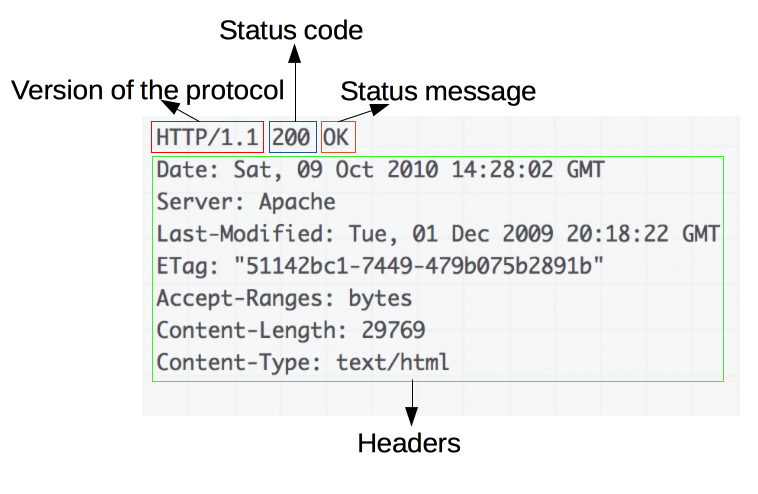
■ Status Line
- 프로토콜 버전
보통 HTTP/1.1 입니다. - 상태 코드
요청의 성공 여부를 나타냅니다. 예로는 200, 201, 301, 302, 401, 404, 500 등이 있습니다. - 상태 텍스트
상태 코드에 대한 짧은 설명을 글로 나태내어 이해를 돕습니다.
■ 헤더
위에 헤더와 동일한 구조로 대소문자를 구분하지 않고 문자열 다음에 콜론이 옵니다.
- General 헤더
Via: 메시지 전체에 적용됩니다. - Response
Vary, Accept-Ranges: 상태 줄에 미처 들어가지 못했던 서버에 대한 추가 정보를 저장합니다. - Entity
Content-Length: 요청 본문에 적용됩니다.
요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다.
■ 본문
- 이미 길이가 알려진 단일 파일로 구성된 단일-리소스 본문
헤더 두개(Content-type, Content-Length)로 정의합니다. - 길이를 모르는 단일 파일로 구성된 단일-리소스 본문
Transfer-Encoding이 chunked로 설정되어 있으며, 파일은 청크로 나누어 인코딩 되어 있습니다. - 서로 다른 정보를 담고 있는 멀티파트로 이루어진 다중 리소스 본문
HTTP/1.x 메시지의 결함
- 본문은 압축이 되지만 헤더는 압축이 되지 않습니다.
- 연속된 메시지들은 비슷한 헤더 구조를 적용하면 좋을 것 같지만 메시지마다 반복되어 전송되고 있습니다.
- 다중전송이 불가능하여 서버 하나에 연결을 여러개 열어야합니다.
HTTP/2 프레임
- HTTP/1.x 메시지를 프레임으로 나누어 스트림을 끼워 넣는 방식입니다.
- 데이터와 헤더 프레임이 분리되었기 때문에 헤더를 압축할 수 있습니다.
- 스트림 여러개를 하나로 묶을 수 있어서 기저에서 수행되는 TCP 연결이 효율적이게 이루어집니다. (멀티플렉싱)
결론
쿠키와 캐시에 대해서 비슷한 개념이라고 생각하고
HTTP 쿠키와 관련된 헤더에 대해 학습을 하였습니다.
하지만 전혀 다른 개념이었습니다.
쿠키는 HTTP는 통신시에 항상 연결되어 있지 않고
각 요청이 독립적이기 때문에 이점을 보완하기 위해 쿠키를 이용합니다.
쿠키를 이용해 사용자의 행동을 추적할 수 있습니다.
또한 사용자 개인별로 특별한 서비스를 진행할 수도 있다고 생각했습니다.
쿠키는 종류에 따라 삭제되는 시점이 다르게 삭제됩니다.
데이터를 유지하고 싶다면 세션을 복원해 세션 쿠키로 무기한으로 존재시킬 수도 있습니다.
HTTP 메시지에서 요청 메시지와 응답 메시지를 자세하게 알아볼 수 있었습니다.
프로젝트 할 때 자주 봐서 알고 있었지만 학습을 통해 헤더에 대한 정확한 의미를 알 수 있었습니다.
[참고]
1. https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies
2. https://developer.mozilla.org/ko/docs/Web/HTTP/Messages
3. https://raonctf.com/essential/study/web/cookie_connection
'Backend > Internet' 카테고리의 다른 글
| [Internet] DNS and how it works? (0) | 2022.07.11 |
|---|---|
| [Internet] What is HTTP? (4) _ HTTP 요청 메서드, HTTP 상태 응답 코드 (0) | 2022.07.10 |
| [Internet] What is HTTP? (3) _ HTTP 세션, HTTP 접근제어(CORS), HTTP 헤더 (0) | 2022.07.08 |
| [Internet] What is HTTP? (1) _ HTTP, HTTP 캐시 (0) | 2022.07.02 |
| [Internet] How does the internet work? (0) | 2022.07.02 |