HTTP 세션
인증을 할 때 개인정보를 보내야하는데 인증을 데이터가 필요할 때마다 하게된다면 이 과정에서 탈취가 일어날 수 있습니다. 이러한 문제를 해결하기 위해서 세션을 사용합니다.
세션은 일정 시간 동안, 사용자의 상태를 유지하여 사용자가 서비스를 이용할 때 인증을 지속적으로 하지 않고 서비스를 이용할 수 있도록 합니다. 세션을 사용하면 탈취로 부터 개인정보를 지킬 수 있습니다.
세션은 웹 서버가 사용자 마다 세션 아이디 파일을 만들어 서버에 저장시킵니다. 서버에 세션 파일을 저장하여 서비스가 이용되는 동안 따로 인증을 하지 않고 사용자가 서비스를 이용할 수 있도록 합니다. 또한 서버에 파일이 저장되기 때문에 정보 노출에 대한 문제도 해결할 수 있다.

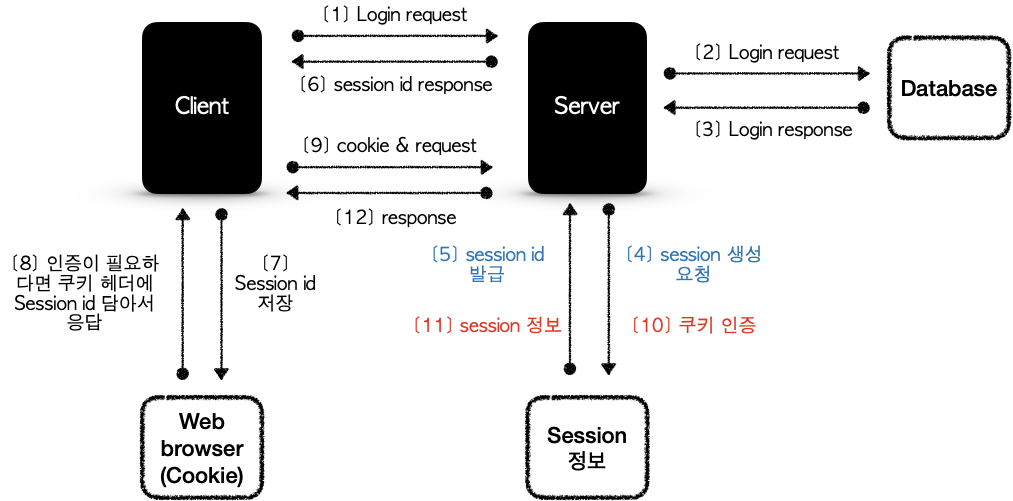
HTTP 세션 동작방식
- 클라이언트가 서버에게 로그인을 요청합니다.
- 서버는 클라이언트 요청을 분석해 쿠키에 SessionId 데이터가 있는지 확인합니다.
- SessionId 데이터가 없다면 서버가 Session을 생성하고 클라이언트에게 응답으로 set-cookie를 통해 SessionId 데이터를 보냅니다.
- 다음 요청부터 클라이언트는 쿠키에 SessionId를 포함시켜 요청을 합니다.
- 서버는 클라이언트 요청에 SessionId가 있다면 세션저장소에서 세션을 찾아보고 유효한지 확인 후 사용자의 정보를 응답합니다.
HTTP 세션 특징
- 각 클라이언트에게 고유 ID를 부여합니다.
- 세션 ID를 통해 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공할 수 있습니다.
- 보안 면에서 쿠키보다 우수합니다. (탈취에 대한 문제 해결)
- 사용자가 많아질수록 서버 메모리를 많이 차지하게 됩니다. (서버에 저장하기 때문)
*** 세션은 서버의 자원을 사용하기 때문에 속도가 느려질 수 있으므로 쿠키를 사용하는 것이 좋은 경우도 있습니다.
HTTP 쿠키와 세션의 차이점
| 쿠키 | 세션 | |
| 저장위치 | 로컬 | 서버 |
| 보안 | 탈취, 변조 가능 | 서버에 저장하기 때문에 상대적으로 안전 |
| 생명주기 | 브라우저 종료 시에도 유지 | 브라우저 종료 시 세션 삭제 |
| 속도 | 파일에서 읽기 때문에 빠르다. | 요청마다 서버 처리를 해야하기 때문에 느리다. |
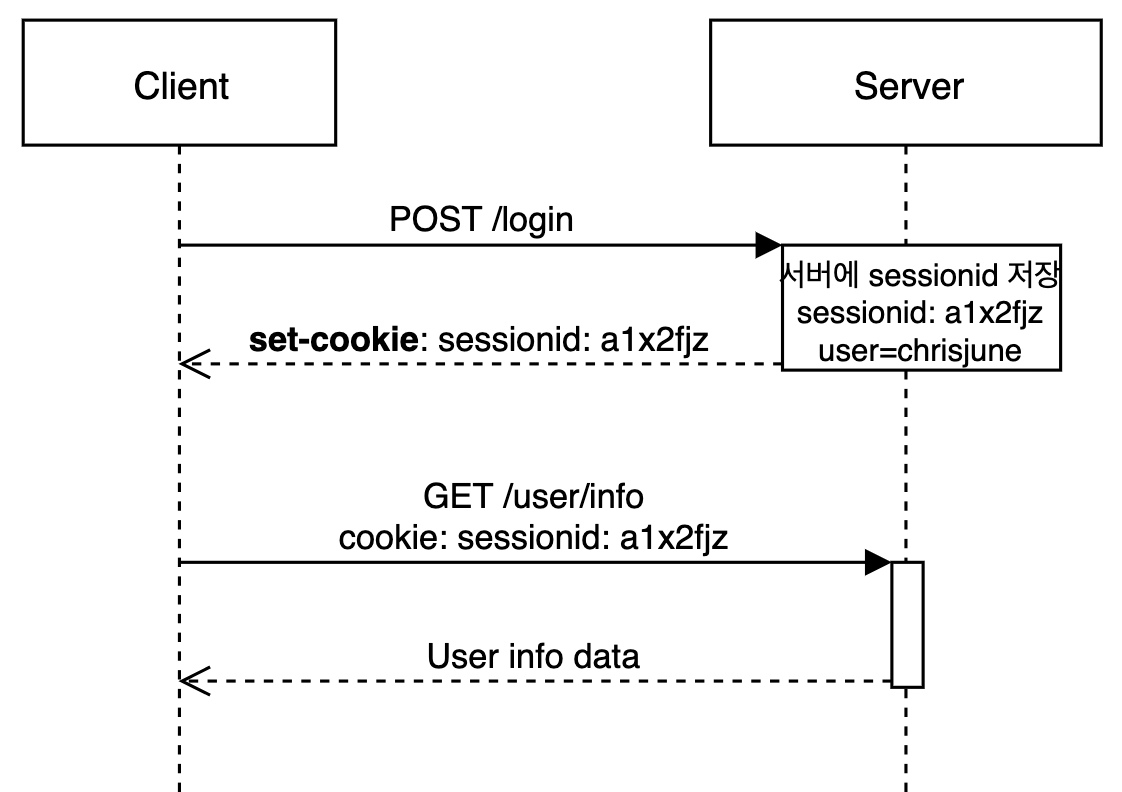
로그인 과정 (HTTP 쿠키와 HTTP 세션)

HTTP 접근제어 (CORS)
Cross-Origin Resource Sharing은 다른 도메인에서 실행 중인 웹 애플리케이션에서 선택된 자원에 대한 접근 권한을 부여하는 매커니즘입니다. 다른 출처(도메인, 프로토콜, 포트)를 가진 자원을 요청 할 때, 웹 프로그램은 cross-orgin HTTP 요청을 실행합니다.
다시말하면, 다른 출처의 자원을 가져와서 사용하는 경우에 출처가 다르더라도 사용할 수 있도록 했는데 이러한 규칙을 가진 정책이 CORS 정책입니다.
예를 들면 어느 한 API 서버의 URL이 'https://domaina.com' 이라고 한다면, 로컬 PC 브라우저에서 API에 요청을 하고 데이터 받는다고 하면 이 때 cors로 인해 에러가 발생할 수 있습니다.
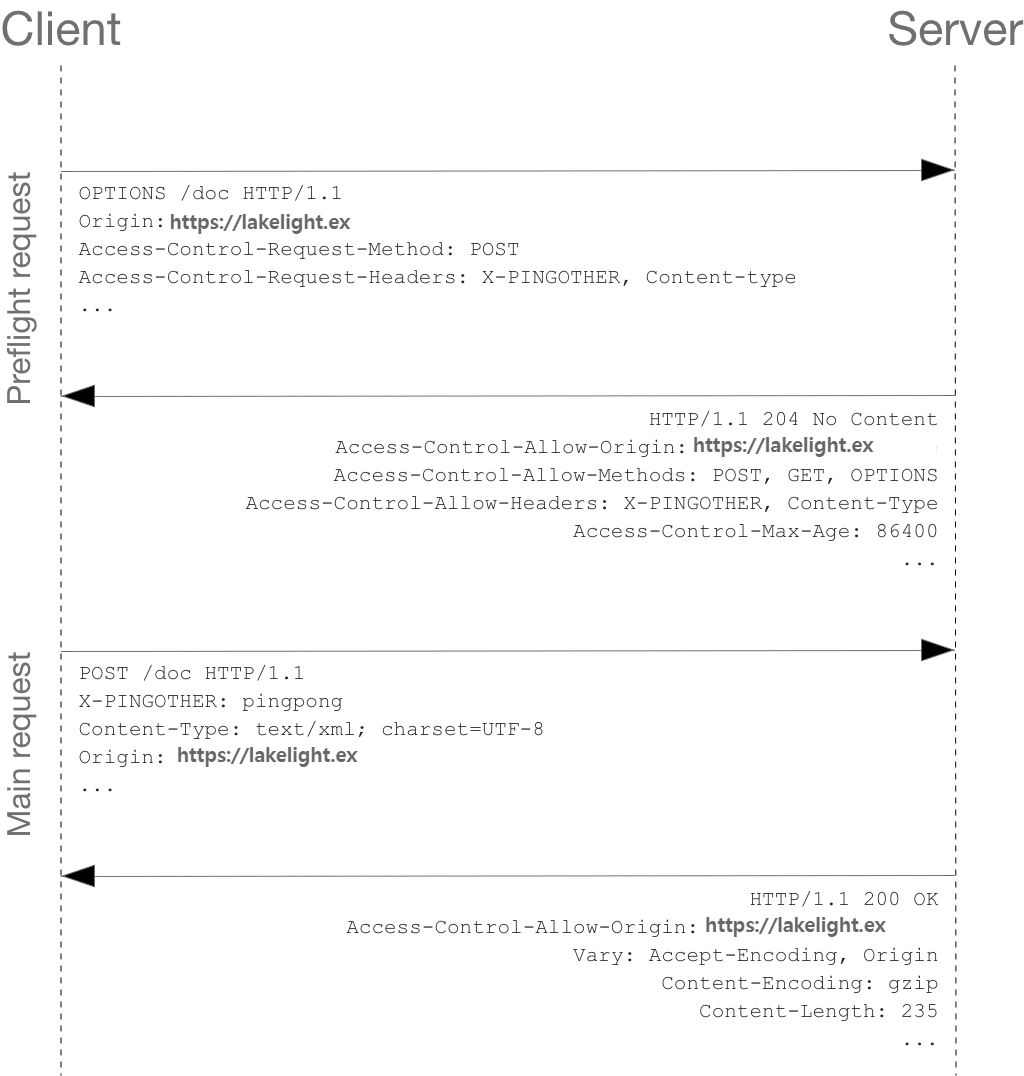
HTTP 접근제어 동작방식
1. https://lakelight.ex 의 웹 컨텐츠가 https://llsite.ex 도메인 컨텐츠를 호출한다고 가정하겠습니다.
2. 브라우저는 아래와 같이 요청을 보냅니다.
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:71.0) Gecko/20100101 Firefox/71.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Connection: keep-alive
Origin: https://lakelight.ex → 요청한 사이트 출처
3. https://llsite.ex 는 아래와 같은 응답을 보냅니다.
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2
Access-Control-Allow-Origin: * → 모든 도메인에서의 접근을 허용한다는 의미입니다.
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[…XML Data…]
4. 만약 https://lakelight.ex 에서 들어오는 요청만 접근 허용하려면 아래와 같이 설정합니다.
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2
Access-Control-Allow-Origin: https://lakelight.ex → https://lakelight.ex만 허용합니다.
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[…XML Data…]

HTTP 헤더
클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해줍니다.
HTTP 헤더는 대소문자를 구분하지 않는 이름과 콜론 그리고 그 다음에 오는 값으로 이루어져 있습니다.
헤더는 컨텍스트에 따라 General header, Request header, Response header, Entity header 로 구분할 수 있습니다.
헤더는 프록시의 처리 방법에 따라 종단간 헤더, 홉간 헤더로 구분할 수 있습니다.
그리고 다양한 기능과 관련된 헤더가 있습니다.
- 인증
- 캐싱
- 클라이언트 힌트
- 조건부
- 연결 관리
- 컨텐츠 협상
- 제어
- 쿠키
- CORS
- 추적 안함
- 다운로드
- 메시지 바디 정보
- 프록시
- 리다이렉트
- 요청 컨텍스트
- 응답 컨텍스트
- 범위 요청
- 보안
- 서버 전송 이벤트
- 전송 코딩
- 웹 소켓
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers
HTTP 헤더 - HTTP | MDN
HTTP 헤더는 클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해줍니다. HTTP 헤더는 대소문자를 구분하지 않는 이름과 콜론 ':' 다음에 오는 값(줄 바꿈 없이)으로 이루
developer.mozilla.org
[참고]
1. https://velog.io/@kante/HTTP-%EC%BF%A0%ED%82%A4-%EC%84%B8%EC%85%98
3. https://interconnection.tistory.com/74
5. https://velog.io/@suseodd/HTTP-%EC%A0%91%EA%B7%BC-%EC%A0%9C%EC%96%B4-CORS-%EB%9E%80
'Backend > Internet' 카테고리의 다른 글
| [Internet] DNS and how it works? (0) | 2022.07.11 |
|---|---|
| [Internet] What is HTTP? (4) _ HTTP 요청 메서드, HTTP 상태 응답 코드 (0) | 2022.07.10 |
| [Internet] What is HTTP? (2) _ HTTP 쿠키, HTTP 메시지 (0) | 2022.07.06 |
| [Internet] What is HTTP? (1) _ HTTP, HTTP 캐시 (0) | 2022.07.02 |
| [Internet] How does the internet work? (0) | 2022.07.02 |